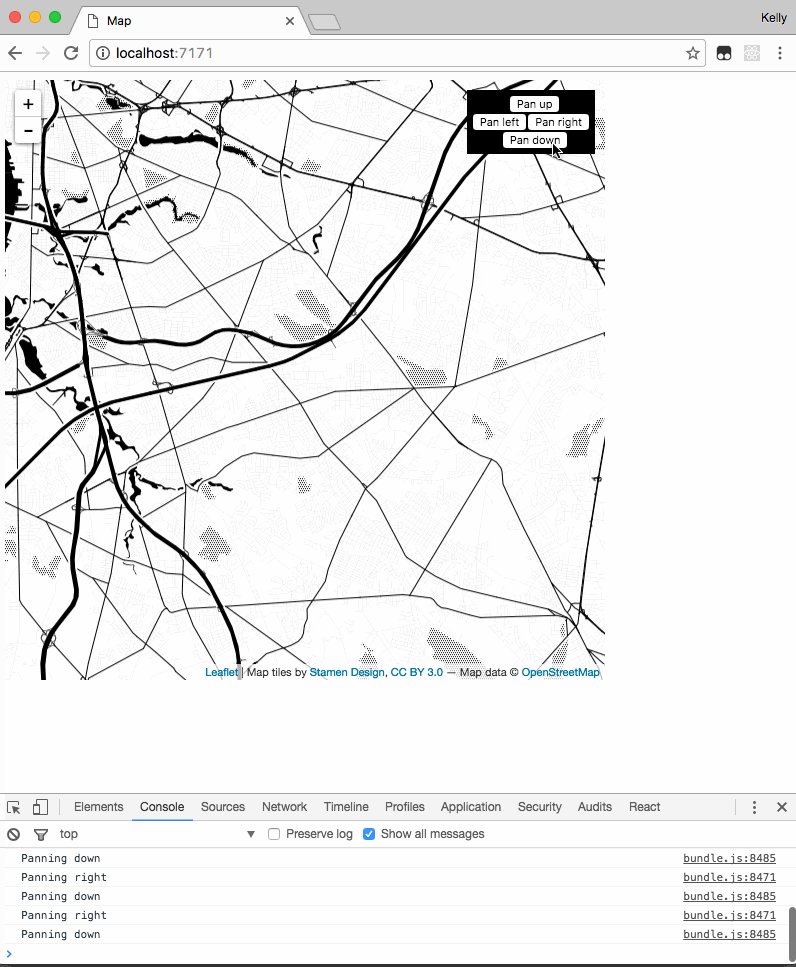
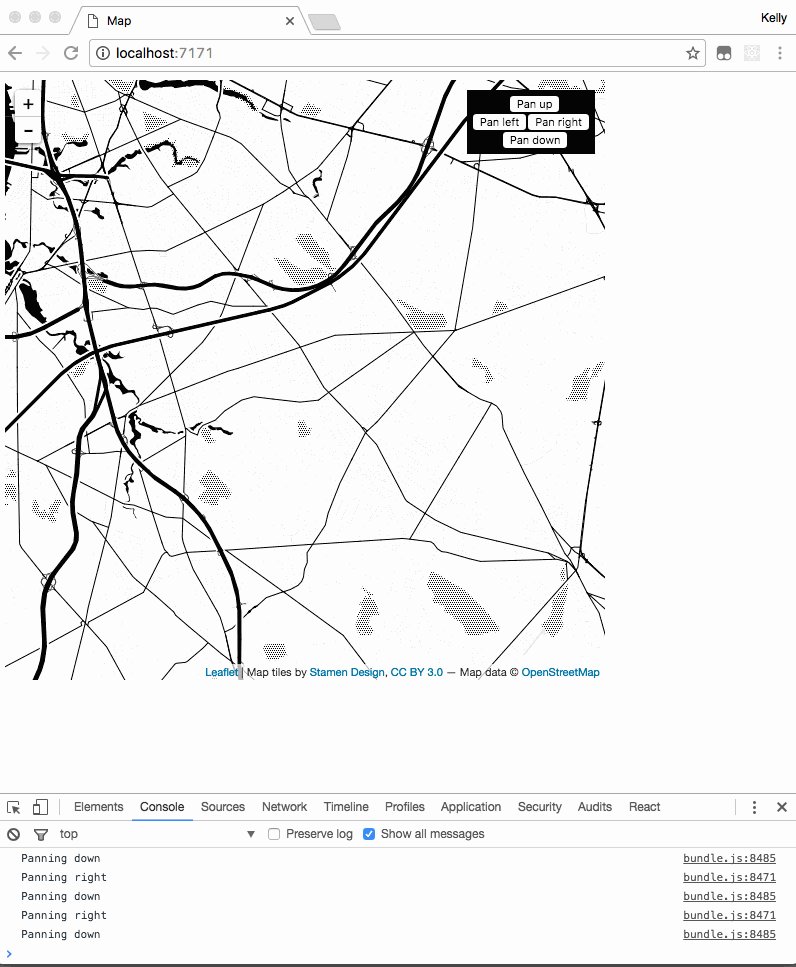
Events on child controls of the leaflet custom control · Issue #5 · yigityuce/Leaflet.Control.Custom · GitHub

Dynamically work with Leaflet overlays ( Drupal 8 ) | PHP, Drupal, React, NodeJS, Mobile Development - Fermicoding

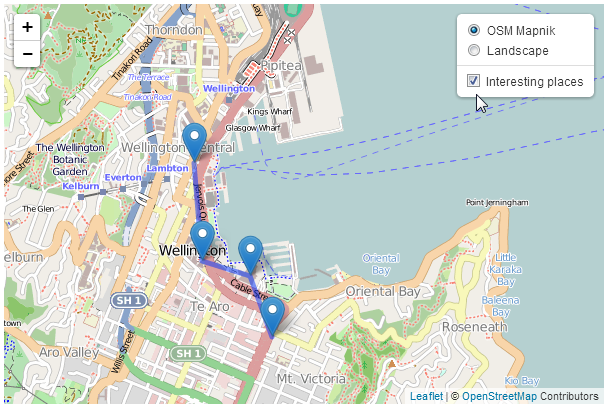
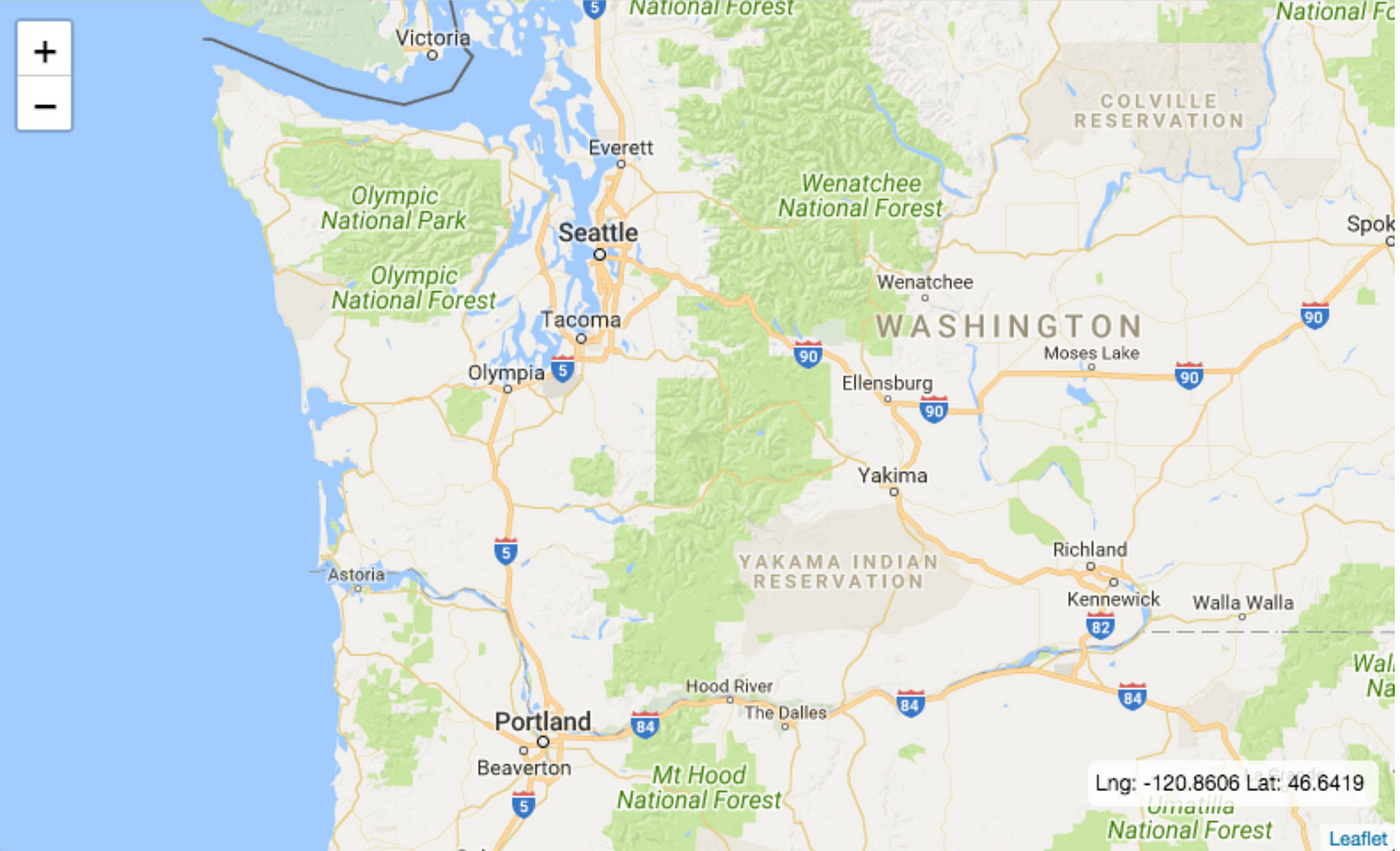
Placing controls outside map container with Leaflet? - Geographic Information Systems Stack Exchange

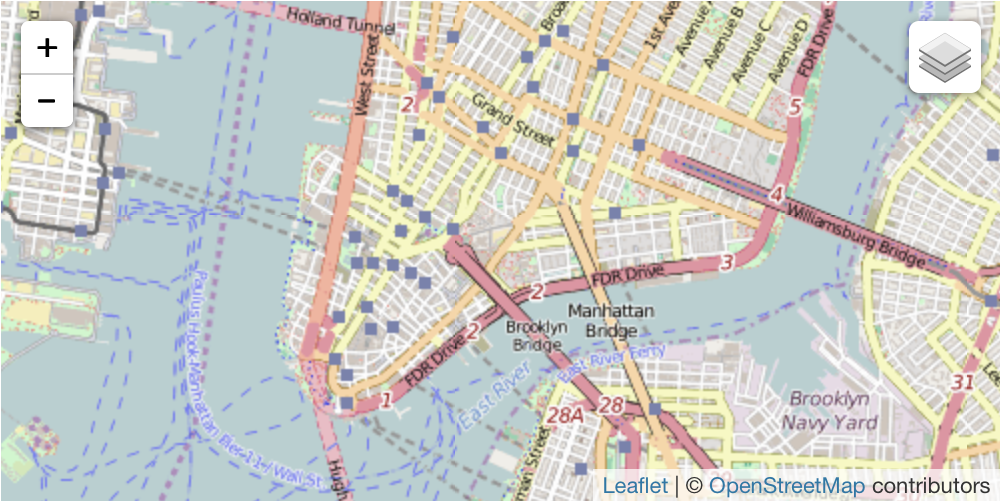
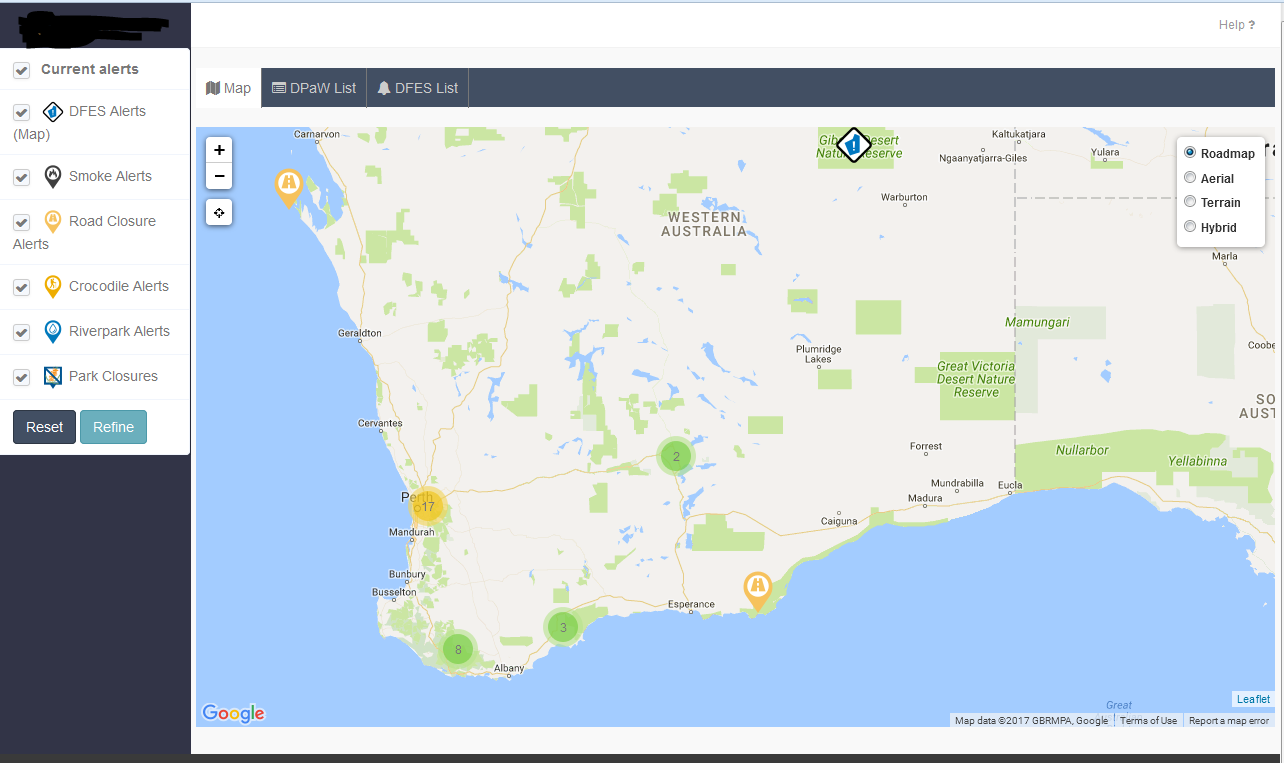
geoserver - How to set up a layer control using Leaflet? - Geographic Information Systems Stack Exchange

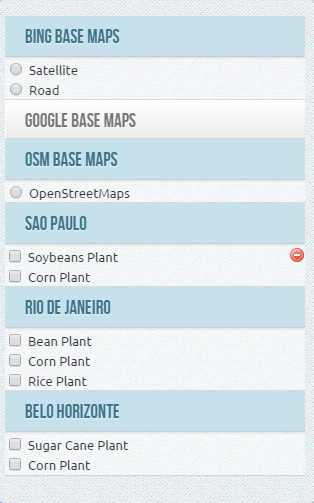
GitHub - davicustodio/Leaflet.StyledLayerControl: A styled Leaflet plugin that implements the management and control of layers by organization into categories or groups

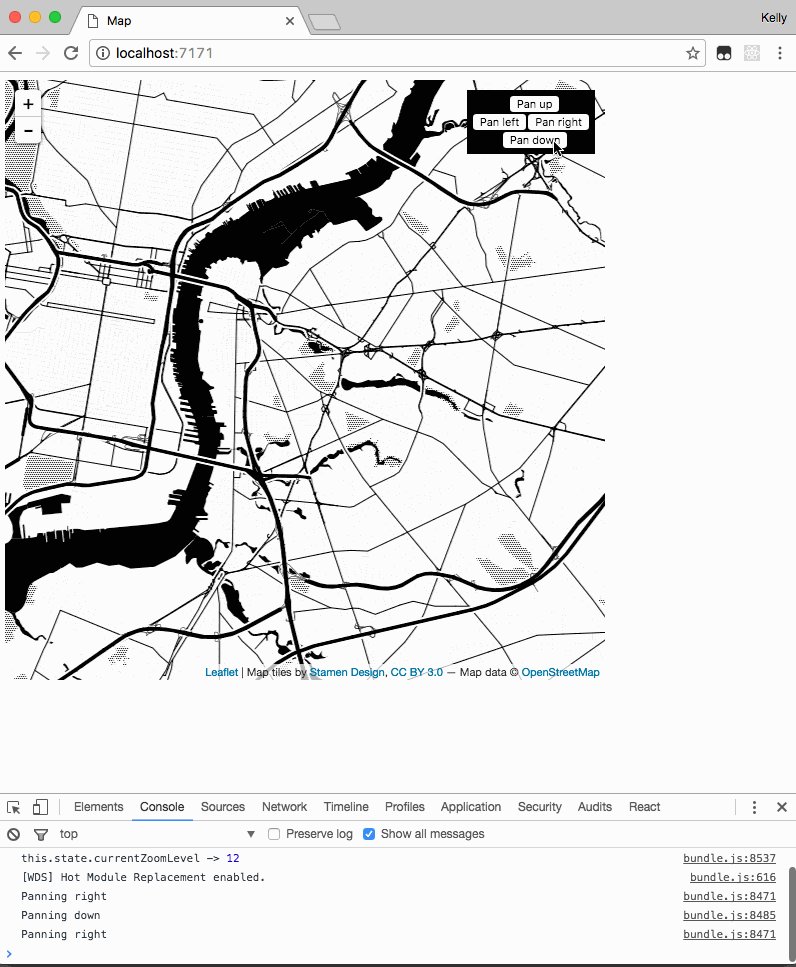
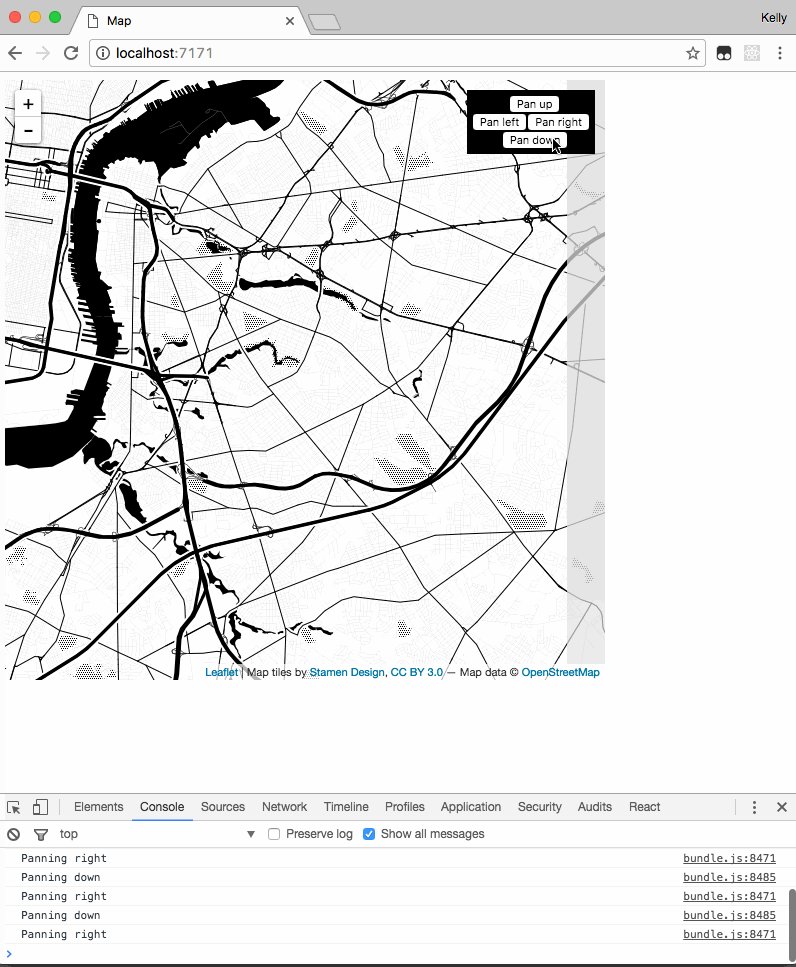
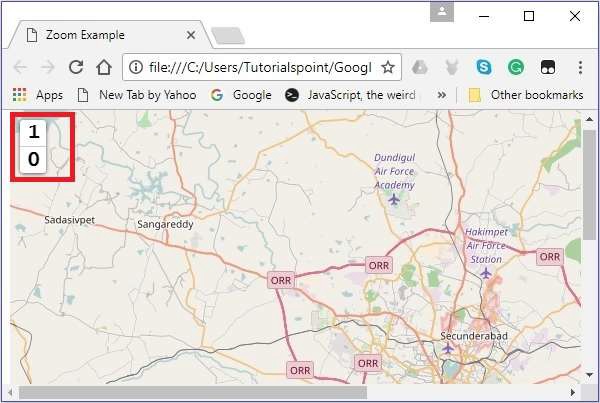
javascript - How to replace default leaflet.control to the set of individual buttons - Stack Overflow