HIGHCHARTS How to to make separate colors for shaded region and the line in Area Graph - Stack Overflow
![Solved]-highcharts Line color in the chart, in the legend and in the tooltip do not match-Highcharts Solved]-highcharts Line color in the chart, in the legend and in the tooltip do not match-Highcharts](https://video-meta.humix.com/poster/YmBHnZuFyUiwOcdm/YmBHnZuFyUiwOcdm_upload_t1692163422-EMnemO.jpg)
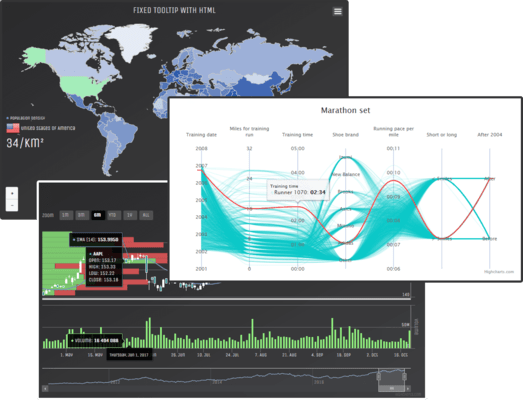
Solved]-highcharts Line color in the chart, in the legend and in the tooltip do not match-Highcharts

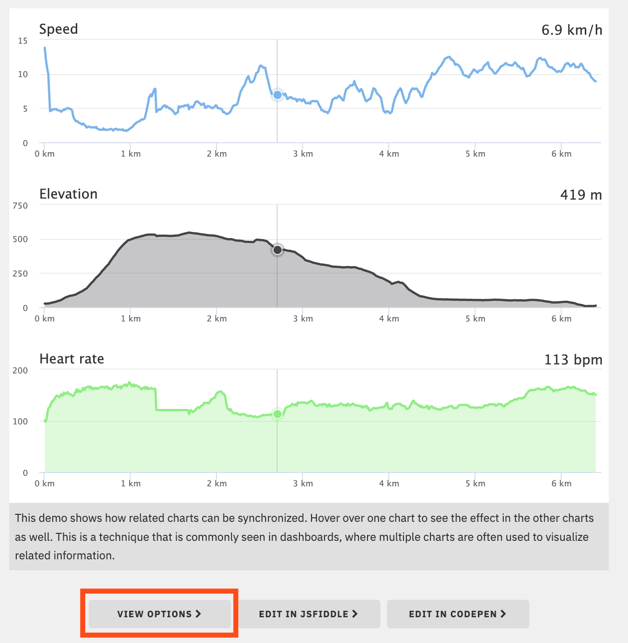
Highcharts Synchronized charts with two variables in Canvas HTML - Data management - Ubidots Community

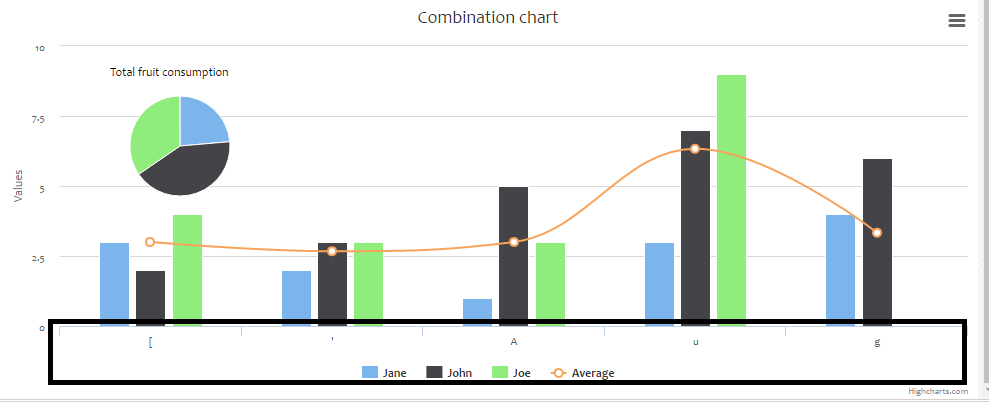
javascript - How can I put custom color in High Charts PIE data | Slice and want to change slice text - Stack Overflow

Highcharts: Enhancing User Interaction on Pie/Donut Charts – Dynamic Connector | Joe Kuan Defunct Code












![HIGHCHART] * one line two color line chart : 네이버 블로그 HIGHCHART] * one line two color line chart : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjVfMjAy/MDAxNTkwMzc0OTE1Mzgw.OGixV5vh8NBsjE86B1v-XD0tPfnFWsvVdhAcn-0Da2og.lr-yMwwh1YD156IYuLCh0nYxVl7_YeF97HxQruXuGiAg.PNG.realmani/image.png?type=w800)